


- SIMPLE CSS HTML SLIDER HOW TO
- SIMPLE CSS HTML SLIDER CODE
- SIMPLE CSS HTML SLIDER ZIP
- SIMPLE CSS HTML SLIDER FREE
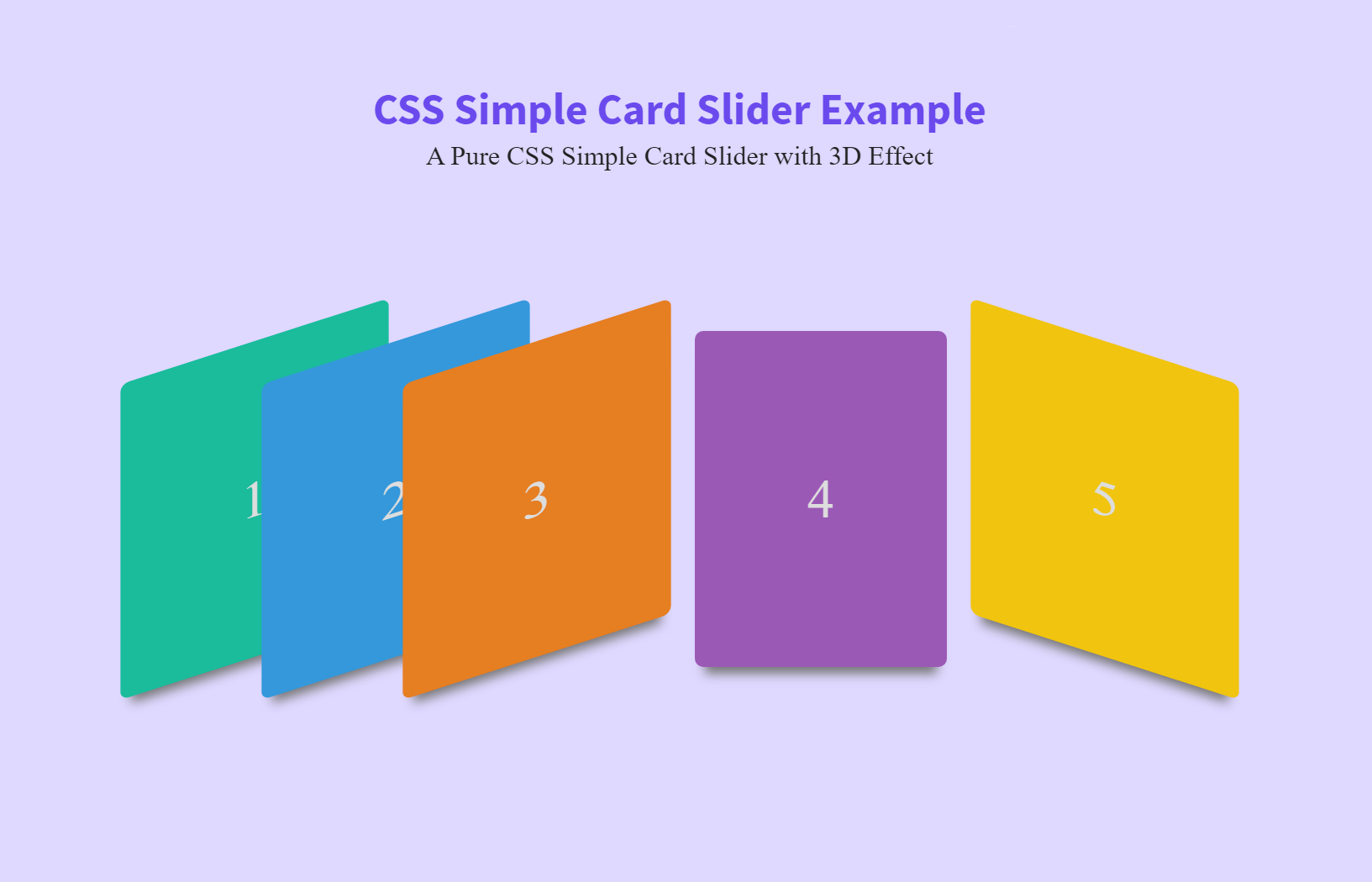
That’s a very rich look slider, and features are in CSS. Cards are used comprehensively in current UI structuring. This is in Pure HTML & CSS, No JavaScript or not any framework or libraries. So let us now discuss about Simple HTML CSS Auto Slider Example along with the source code. We’ll start with basic CSS and apply height for container and ul element. Because today I am sharing a simple HTML & CSS slider. A slideshow is used to cycle through elements: 1 / 4.
SIMPLE CSS HTML SLIDER HOW TO
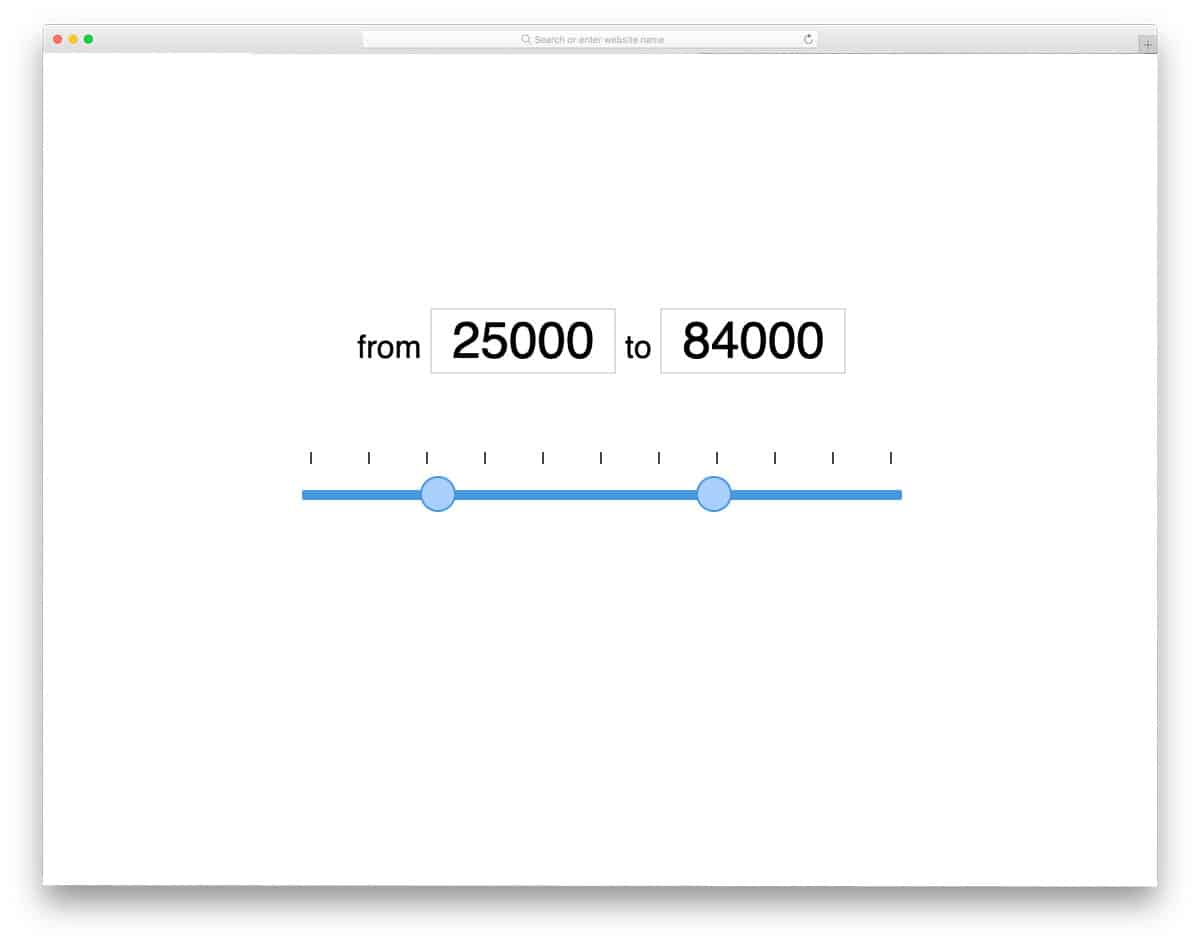
Also when the screen is resized the slider resizes to fit the screen horizontally. Now we will style our slider to design it and make it functional using CSS attributes. Learn how to create a responsive slideshow with CSS and JavaScript. This example uses HTML figure and figcaption elements to markup the image element. HTML CSS Driven Responsive Image Slider is a project on codepen.io which uses CSS keyframes to generate a sliding animation. Unzip the file, and you can have these sliders added to your project in minutes! HTML CSS Driven Responsive Image Slider CSS Responisve Image SliderĪbout Project HTML CSS Driven Responsive Image Slider Minimum value text is aligned to the left, and maximum value same, to the right.
SIMPLE CSS HTML SLIDER CODE
Using these examples is relatively easy as long as you have some experience in HTML, CSS, and JavaScript. HTML / CSS (SCSS) About a code Multi Range Input, CSS-Only Range input slider with CSS ticks by using a wrapper with custom CSS properties (CSS variables) with min and max values printed at the edges. The CSS sliders provided will be written in CSS with sometimes JavaScript mixed in.
SIMPLE CSS HTML SLIDER ZIP
These examples include a link to download the code as a zip file. Here is a collection of sliders from around the web you can use in your own project. Many CSS slider are built alongside JavaScript to enhance its features. Sliders allow you to compact information in a fun interactive way. There are amazing designs for the CSS slider, slideshows. This slider is inconceivably easy to use, in addition to the activitys are choice. It utilizes brilliant green features to catch eye and solid inscription movements.
SIMPLE CSS HTML SLIDER FREE
Having a CSS image slider is a crucial part of any website or app. Pure HTML CSS Image Slider /Carousel Animation For an appropriate and perfect model you may like this CSS slider worked with an interesting liveliness. Collection of free HTML and CSS slider code examples: card, comparison, fullscreen, responsive, simple, etc. Included are links with examples and code for use on your own website. This high-quality and hand-picked collection shows CSS image sliders from across the web.

Here’s another radio button slider controlled by CSS and some added captions. But we will play with the bottom position to move the slides vertically instead.Īdding or removing slides in the vertical version is pretty much the same as the horizontal version. See the Pen Simple Carousel Pure CSS by Dang Van Thanh. vwrap main container to hide the ugly scrollbars. Just create a div element with the class name 'container' and place your images inside it.


 0 kommentar(er)
0 kommentar(er)
